Hello to the new year!
Today, just a very simple tip for debugging javascript via Webstorm, that I never know about.
When I wanted to debug javascript, I was always looking for proper command, how to run and attach javascript code to the Webstorm debugging abilities. Always end up in stackoverflow with so many weird answers.
Recently found out that you can easily run debug, while being in Webstorm editor. Probably for most of you this is obvious feature, but for me, it was life changing tip! :D

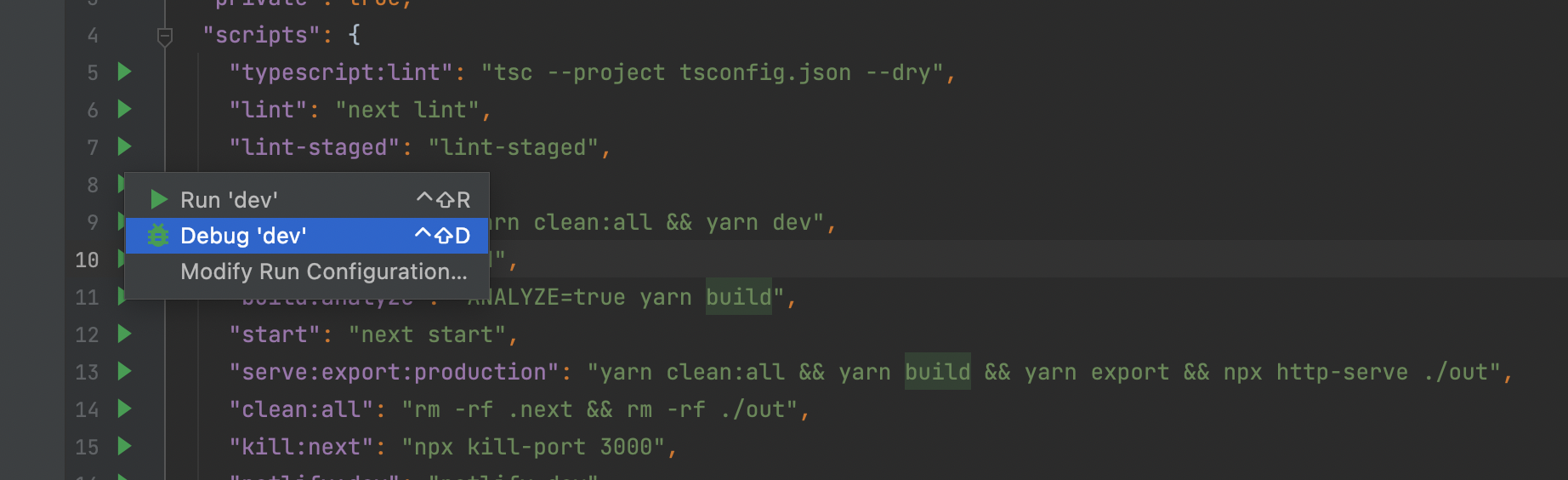
So, when you right click on the green arrow indicating script you want to debug, you can select debug, and voila! It will run selected command, attach debugger to it, and you are good to go, you can debug your stuff inside Webstorm. (you can also create your own more advanced configurations, but for me it was really nice, that I don't need to explicitly configure anything in the first place)
I will probably share more stuff related to Webstorm in future. After so many years spent with VSCode I decided to learn some more useful features of JetBrains IDEs.